SMART-LAB
Новый дизайн
Мы делаем деньги на бирже
Блог компании sMart-lab.ru | Как изменить формат текста на смартлабе, чтобы было удобнее читать?
- 25 января 2018, 16:04
- |
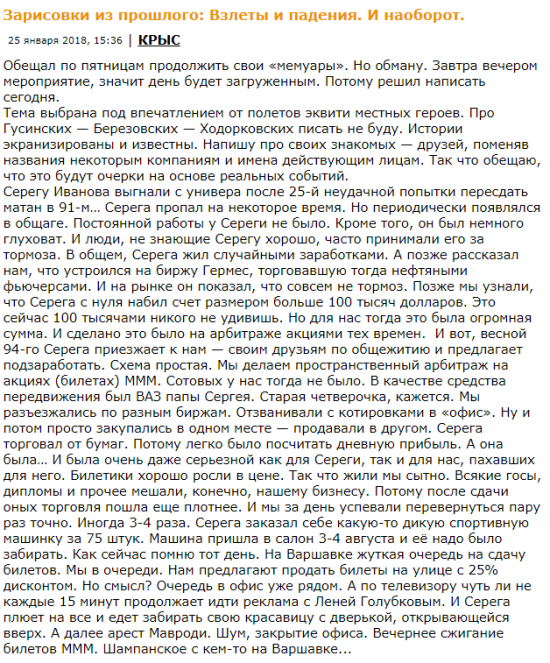
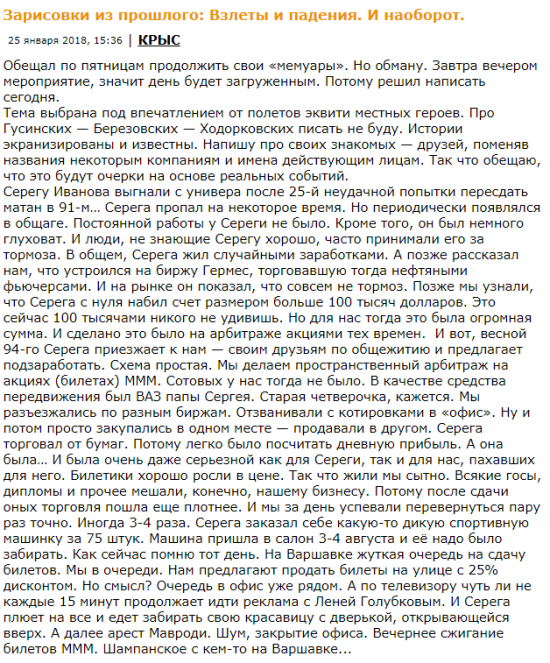
Есть предположение, что читать вот так текст не совсем комфортно:

Предложите ваш вариант форматирования:
1. шрифт
2. размер шрифта
3. межстрочный интервал
4. другие опции
спасибо
можете привести примеры сайтов, которые вам нравятся где форматирование норм

Предложите ваш вариант форматирования:
1. шрифт
2. размер шрифта
3. межстрочный интервал
4. другие опции
спасибо
можете привести примеры сайтов, которые вам нравятся где форматирование норм
99 |
теги блога Тимофей Мартынов
- FAQ
- forex
- IMOEX
- IPO
- NYSE
- QE
- S&P500
- S&P500 фьючерс
- smart-lab
- smartlabonline
- tradingview
- акции
- антикризис
- банки
- бизнес
- брокеры
- вебинар
- видео
- вопрос
- встреча smart-lab
- ВТБ
- Газпром
- Греция
- дивиденды
- доллар рубль
- ЕЦБ
- золото
- инвестиции
- Индекс МБ
- Инфляция
- Китай
- книга
- Книги
- комментарий
- комментарий по рынку
- конференция смартлаба
- конференция трейдеров
- кризис
- криптовалюта
- Лукойл
- ЛЧИ
- Магнит
- Максим Орловский
- ММВБ
- мобильный пост
- мозговик
- Московская биржа
- недвижимость
- Нефть
- нищетрейдинг
- Новости
- обзор рынка
- облигации
- объявление
- опрос
- опционная конференция
- опционы
- отчетность
- отчеты МСФО
- Причины падения акций
- прогноз
- прогноз по акциям
- психология
- Путин
- работа над ошибками
- рассылка
- реакция рынка
- рецензия на книгу
- роснефть
- Россия
- рубль
- Русагро
- рынок
- санкции
- Сбербанк
- смартлаб
- смартлаб конкурс
- смартлаб премиум
- статистика
- стратегия
- страшилка
- сша
- технический анализ
- Тимофей Мартынов
- торговые роботы
- трейдинг
- Украина
- Уоррен Баффет
- уровень
- философия
- форекс
- ФРС
- фундаментальный анализ
- фьючерс mix
- фьючерс на индекс РТС
- фьючерс ртс
- экономика
- экономика США
- Яндекс




















 Новости тг-канал
Новости тг-канал

Или сделай при возрасте анкеты пару тройку лет ограничения снимаются.
Я читатель, не писатель — постить ради рейтинга смысла не вижу.
и html тэгами и markdown
А то набежит зелень на сайт, и давай ахинею нести. В блогах копаться неудобно.
Люди просто абзацами брезгуют. Тут форматом дело не поправишь.
Я бы расширил поле текста хотя бы до минимального на сегодняшний день монитора 1388 пикселей. Но тут наверное вопрос упирается в мобильную версию...
Но если честно… Проблемы не с оформлением. Проблемы с контентом. Тут у нас 1+9=19 и т.п. Никакой дизайн это не исправит.
=(
Тимофей, всему надо учиться у мастеров. В дизайне сайтов самый крутой — Лебедев.
Вот у него и копируй (например тут)
Нужно только авторов научить ставить запятые и абзацы.
www.kinopoisk.ru/article/3114267/
При таком формате, мне кажется, текст любой длины даже без соблюдения автором абзацев будет вполне читабельным.
Ни в коем случае не надо расширять поле строки, как предлагает Скриган!!!
smart-lab.ru/q/watchlist/romanranniy/2024/
Класс!)
Ужас. Все что сделали — это раскрасили в кислотные цвета!!? Глазам больно.
Функционал в зачаточном состоянии. Лучше бы им занимались, а не раскрасками.
По первости дизайн для меня был вырви глаз...

Поэтому на коленке подправил немного цсс, что больше всего раздражало...
Сейчас вот так выглядит:
Код прилагаю. Пользуюсь StyleBot-ом
```
.body {
font-size: 12pt;
font-style: Verdana;
}
.topic {
border-top: 1px solid grey;
}
.topic .content {
font: normal 13px Tahoma;
}
.topic .content a {
color: light-blue;
font-style: italic;
font-weight: normal;
}
.topic h2.title a {
/*color: #333333;*/
font-family: «Myriad Set Pro», 'Trebuchet MS','Helvetica Neue',HelveticaNeue,Helvetica,Arial,sans-serif
line-height: 1.25;
text-transform: capitalize;
}
.topic hr {
display: none;
}
.topic ul.tags li a {
background: grey;
color: white;
font-weight: normal;
margin: 0 0 0 0px;
padding: 0 5px;
}
.topic ul.tags li:first-of-type {
color: grey;
}
td.down {
font-size: 0.8em;
}
```
Лучше текст красить в зеленый или красный, а не заливать ячейку.
а для особо страждущих в настройках профиля организовать memo-поле куда они сможут написать CSS в котором им будет текст постов оформлять