SMART-LAB
Новый дизайн
Мы делаем деньги на бирже
Блог компании sMart-lab.ru | Кто-нить с Google tree map работал?
- 14 февраля 2018, 19:34
- |
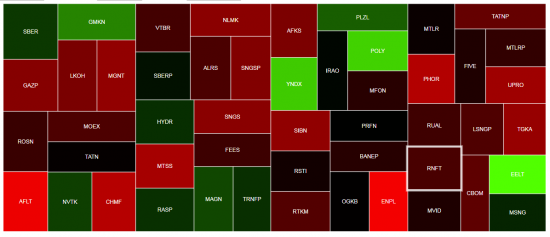
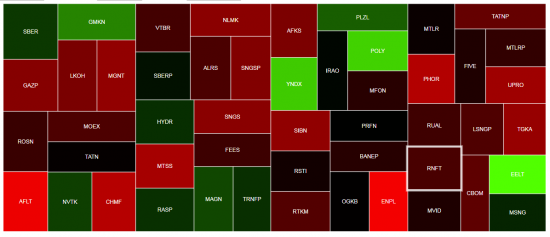
Вопрос есть, как нам корректно сопоставить цвета величине падения.
Программист не осилил, а мне лень вникать.
https://smart-lab.ru/q/map/
Счас у нас пока куета получается.

Вкратце, задача такая, чтобы
от 0 до -5% цвет из светло-красного превращался в темно-красный, а
от 0 до +5% цвет из светло-зеленого превращался в темно-зеленый
Программист не осилил, а мне лень вникать.
https://smart-lab.ru/q/map/
Счас у нас пока куета получается.

Вкратце, задача такая, чтобы
от 0 до -5% цвет из светло-красного превращался в темно-красный, а
от 0 до +5% цвет из светло-зеленого превращался в темно-зеленый
37 |
теги блога Тимофей Мартынов
- FAQ
- forex
- IMOEX
- IPO
- NYSE
- QE
- S&P500
- S&P500 фьючерс
- smart-lab
- smartlabonline
- tradingview
- акции
- антикризис
- банки
- бизнес
- брокеры
- вебинар
- видео
- вопрос
- встреча smart-lab
- ВТБ
- Газпром
- Греция
- дивиденды
- доллар рубль
- ЕЦБ
- золото
- инвестиции
- Индекс МБ
- Инфляция
- Китай
- книга
- Книги
- комментарий
- комментарий по рынку
- конференция смартлаба
- конференция трейдеров
- кризис
- криптовалюта
- Лукойл
- ЛЧИ
- Магнит
- Максим Орловский
- ММВБ
- мобильный пост
- мозговик
- Московская биржа
- недвижимость
- Нефть
- нищетрейдинг
- Новости
- обзор рынка
- облигации
- объявление
- опрос
- опционная конференция
- опционы
- отчетность
- отчеты МСФО
- Причины падения акций
- прогноз
- прогноз по акциям
- психология
- Путин
- работа над ошибками
- рассылка
- реакция рынка
- рецензия на книгу
- роснефть
- Россия
- рубль
- Русагро
- рынок
- санкции
- Сбербанк
- смартлаб
- смартлаб конкурс
- смартлаб премиум
- статистика
- стратегия
- страшилка
- сша
- технический анализ
- Тимофей Мартынов
- торговые роботы
- трейдинг
- Украина
- Уоррен Баффет
- уровень
- философия
- форекс
- ФРС
- фундаментальный анализ
- фьючерс mix
- фьючерс на индекс РТС
- фьючерс ртс
- экономика
- экономика США
- Яндекс




















 Новости тг-канал
Новости тг-канал

То что в посте написано — не корректно, имхо.
а по сабж’у помочь нечем :) как на вестифинанс
внизу смотри, там процент отклонения и цвет указаны
Из библиотеки поди закрыты
Тут вся документация по тримапу, непонятно, что там можно не осилить
developers.google.com/chart/interactive/docs/gallery/treemap
целый день там провел
я так понимаю непонятка в том, как желанному числовому значению придать определенный цвет
Тимофей Мартынов, на php это пишется минут за 10-15, ну пусть за полчаса, если с чашкой кофе.
Если значение:
от 0 до 5 — цвет #1
от 5 до 10 — цвет #2
итд
В чём фишка. Был раньше сервис вот такого вида:
Каждый квадратик — это новость. Размер квадратика — это коэффициент раскручености новости (цитируемость, репликация, комментируемость и т.п.). Цвет — сектор новости. Наводишь на квадратик — появляется превьюха, щелчок — переход к тексту.
Если сделать такое для топиков смартлаба, то прямо за 5 минут можно будет «обозрить» весь дневной поток смарта.
Нам только сначала бы понять как цветами управлять
а в указанной расцветке в этом топике
в гугловском скрипте должно быть прописано
maxColorValue:5,
minColorValue:-5,
minColor: '#d00',
midColor: '#000',
maxColor: '#0d0',