SMART-LAB
Новый дизайн
Мы делаем деньги на бирже
Блог им. kulakov74
Ссылки на внешние сайты без подтверждения
- 06 апреля 2021, 13:50
- |
Если для просмотра этого сайта вы пользуетесь компьютером (а не смартфоном), и у вас браузер Хром, и вам не нравится каждый раз подтверждать переход по внешним ссылкам (как мне), то вы можете установить расширение Хрома "User JavaScript and CSS" (для Firefox аналог возможно тоже есть, не в курсе) и сделать с помощью него настройку для сайта smart-lab.ru, содержащую указанный ниже код на javascript. Он перехватывает клики на ссылках и меняет адрес ссылки так, чтобы сразу попасть на внешний сайт, без страницы подтверждения. Есть промежуточный вариант, в к-м нужно раскомментировать переменную WhiteHosts, содержащую список доверенных доменов. В этом варианте переходы только на эти домены не будут требовать подтверждения, а на все остальные будут. Конечно, если вы убираете подтверждение, вся ответственность за переходы на какие-то зловредные сайты будет на вас.
Заодно уж и аналогичный код для banki.ru, только без варианта WhiteHosts:
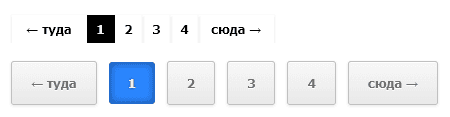
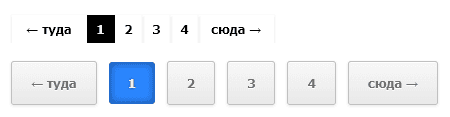
Расширение «User JavaScript and CSS», к слову, удобное, легко настраивается и работает хорошо. Через него же можно также добавить и стили для smart-lab.ru, чтобы поправить его внешний вид, но это уже дело вкуса. Например, можно поменять внешний вид этих больших синих навигационных кнопок, к-е явно откуда-то взяты без учёта дизайна всего остального сайта:

//WhiteHosts='moex.com cbr.ru banki.ru youtube.com vk.com facebook.com';
function FixLinksMD(e){
var o=e.srcElement;
if (o.tagName!='A' || o.pathname!='/r.php') return;
var pos1, pos2, s=o.search, href, M, dmn;
pos1=s.indexOf('u='); if (pos1==-1) return;
pos1+=2; pos2=s.lastIndexOf('&s='); if (pos2==-1) pos2=s.length;
href=decodeURIComponent(s.substring(pos1, pos2));
if (window.WhiteHosts){
M=href.match('https?://([^/]+)');
if (M){
dmn=M[1];
if (dmn.substr(0, 4)=='www.') dmn=dmn.substr(4);
if (!WhiteHosts.match("\\b"+dmn+"\\b")) return;
}
}
o.href=decodeURIComponent(href);
}
document.body.addEventListener('mousedown', FixLinksMD, false);
Заодно уж и аналогичный код для banki.ru, только без варианта WhiteHosts:
function FixLinksMD(e){
var o=e.srcElement; if (o.tagName!='A') return;
if (o.pathname.indexOf('/away/')==-1) return;
var pos1, pos2, s=o.search;
pos1=s.indexOf('url='); if (pos1==-1) return;
pos1+=4; o.href=decodeURIComponent(s.substr(pos1));
}
document.body.addEventListener('mousedown', FixLinksMD, false);Расширение «User JavaScript and CSS», к слову, удобное, легко настраивается и работает хорошо. Через него же можно также добавить и стили для smart-lab.ru, чтобы поправить его внешний вид, но это уже дело вкуса. Например, можно поменять внешний вид этих больших синих навигационных кнопок, к-е явно откуда-то взяты без учёта дизайна всего остального сайта:

.page.active{
background-color:black;
}
.page{
padding:0 5px;
border:0;
border-radius:0;
color:#000000!important;
margin:0;
text-shadow:none;
}
.page.gradient{background:none;}
.page.gradient:hover{
background:#E0E0E0;
}
.page.gradient:active, .page.gradient:focus{
background-color:gray;
color:white!important;
}
554 |
Читайте на SMART-LAB:

Т-тех покупает Точку
Т-технологии планируют консолидировать 100% акций АО “Точка”. Компания объявила о намерении приобрести одну из самых быстрорастущих финансовых...
04:48

Финансовые результаты Аэрофлота по РСБУ за 2025 год
Всем привет! Публикуем финансовые результаты Аэрофлота по РСБУ за 2025 год. ✈️ Выручка увеличилась на 6,7% по сравнению 2024 годом и достигла...
16:01
теги блога СергейК
- chrome
- Javascript
- QUIK
- rus еврооблигации рф
- YTM
- автологин
- биржа
- бонусы
- браузер
- брокер Открытие
- брокеры
- война
- выплата купона
- дефолт облигаций
- доходность к погашению
- еврооблигации
- золото
- Интерфакс
- история
- квалифицированный инвестор
- квик
- колл-опционы
- комиссия
- кредитное плечо
- купон
- ЛДВ
- налог
- налогообложение на рынке ценных бумаг
- О'КЕЙ
- Облигации
- открытие брокер
- оферта
- оффтоп
- Парсер
- плечо
- программа лояльности
- расширение
- сайт
- санкции
- смартлаб конкурс
- ссылки
- Сэтл-Групп
- трейдинг
- эбис
- экономика России
- эмитенты
- япония





















@media screen and (max-width: 1000px) {
#content_box{float:none;}
.sidebar_left {
min-height:auto;
width:auto;
}
.sidebar_left .cl{
float:left;
min-height:auto;
}
ul.lenta_menu li.special{display:inline;}
.block.reklamodateli{float:left;}
.lenta_menu .delimiter{display:none;}
}
А за инструмент спасибо