Формирование отчета в формате HTML скриптом на QLUA
Всем привет!

В данной статье хотел показать интересный подход формирования отчета из QUIK, который выдается в формате файла HTML и который можно посмотреть любым браузером.
В своем канале на Дзен, я показывал как можно получать информацию скриптами QLUA:
— как переносить информацию в Эксель;
— как записывать информацию в файл;
— как отражать информацию в собственной таблице QUIK.
Все эти способы достаточно ограничены в части оформления выдачи результатов. Если же нужную информацию переносить в файл HTML, то там мы практически ничем не ограничены и можем отображать нужную информацию любыми шрифтами, цветами и пр.
В качестве пример, я покажу скрипт, который запросит все доступные фьючерсы и выдаст их в файл в виде таблицы.
Для начала нам потребуется функция QLUA — getClassSecurities.
Данная функция выводит список всех бумаг указанного класса. В нашем случае команда getClassSecurities(«SPBFUT») выдаст нам список всех доступных фьючерсов. В результате мы получим одну строку с кодами бумаг, разделенные запятыми.
Для выделения из этой строки кодов бумаг можно воспользоваться следующими командами LUA:
a, b = string.find(storka, ",");
Эта функция в переменную a поместит номер позиции символа «,» в строковой переменной stroka. А в переменную b поместит номер позиции, в которой эта подстрока (в нашем случае запятая) заканчивается. Для нас вторая переменная не нужна.
Вторая функция LUA, которая нам понадобится — string.sub
element = string.sub(storka, 1, a-1);
Эта функция возвращает часть строки из переменной storka. Также нужно указать позицию начала искомой подстроки (в нашем случае это 1) и окончание искомой подстроки (у нас указано а-1). Если в качестве последнего аргумента указать -1, то мы укажем так на последний символ строки. Этот прием нам понадобится что бы вырезать остаток строки после вырезания первого инструмента.
Еще один прием, который нам потребуется для нашего скрипта (хотя можно обойтись и без этого) – работа с большими строками в LUA.
Строку можно положить в переменную так:
Perem = «тут текст строковой переменной. Может быть много текста. Но он не может переноситься на другую строку.»
И этот текст не может переноситься в коде программы на другую строку. Иначе LUA воспримет этот перенос строки как окончание команды и выдаст ошибку из-за незакрытой кавычки.
Но, можно написать так:
local text_html = [[
<html>
<table>
<tr>
<th>№п/п</th>
<th>Код фьючерса</th>
<th>Базовый актив</th>
<th>ГО покупателя</th>
<th>ГО продавца</th>
<th>Дата экспирации</th>
<th>Ссылка</th>
</tr>
]];
При таком описании длинных переменных удобно в них положить html код. И при необходимости проще его корректировать.
Итак, что будет делать описываемый скрипт:
- С помощью команды getClassSecurities(«SPBFUT») будет получен перечень всех доступных фьючерсов;
- Командами string.find и string.sub будет обработана строка, выданная командой getClassSecurities(«SPBFUT») и все коды будут записаны в отдельную таблицу.
- Создадим переменную с html версткой начала файла. В процессе работы скрипта в нее будут дописываться html код.
- Пройдем по таблице с кодами фьючерсов. По каждому фьючерсу получим информацию о ГО, дате экспирации и пр. Сформируем ссылку на страницу фьючерса на сайте Московской биржи.
- По данным каждого фьючерса сформируем верстку для html файла для строки таблицы. Полученный код добавим в переменную с html версткой.
- После окончания перебора всех фьючерсов добавим в переменную html верстки код, закрывающий таблицу и завершающий html файл.
- Запишем переменную с html версткой в файл.
Всего основная часть скрипта занимает 57 строк. Остальное вынесено в отдельные небольшие функции. Единственная огромная функция, которая появляется в коде – giveFullName. Данная функция получает код фьючерса и выдает его полное наименование (например, такое: «Фьючерсный контракт на обыкновенные акции ПАО Роснефть»).
Полностью код скрипта посмотреть можно по этой ссылке.
Отдельно приведу код функции, которая формирует html разметку начала файла.
function init_text() — функция формирует начало файла с шапкой таблицы
local text_html = [[
<html>
<style>
table{
font-family: Arial;
font-size: 12px;
width: 80%;
border-collapse: collapse;
border: 1px solid #000;
background-color: #F5F4F4;
}
th{
background-color: #DAD9D9;
}
td, th{
text-align:center;
border: 1px solid #000;
}
</style>
<table>
<tr>
<th>№п/п</th>
<th>Код фьючерса</th>
<th>Базовый актив</th>
<th>ГО покупателя</th>
<th>ГО продавца</th>
<th>Дата экспирации</th>
<th>Ссылка</th>
<th>Полное наименование фьючерса</th>
</tr>
]];
return text_html;
end
Между тегами <style></style> прописаны стили содержимого, в нашем случае таблицы. Прописан размер шрифта, цвет фона, цвет и размер границ между ячейками и пр. И именно тут можно менять стиль отображения выводимой информации.
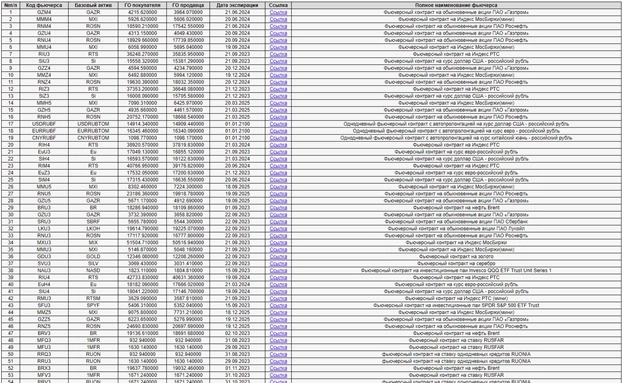
После запуска данного скрипта сформируется файл result.html со следующим содержимым:

Я использую брокера ВТБ и мне выдал в таблицу 364 доступных фьючерса.
В этой статье я хотел показать только идею и принцип формирования отчета из QUIK. Безусловно, при определенном усердии можно формировать гораздо более сложные отчеты в более красивом виде.
Всем счастливо – всем пока!












